The Yellow Dog Watershed Preserve has a new website. Their ongoing mission is to preserve and protect the Yellow Dog River and surrounding watersheds for the benefit of present and future generations. As a local nonprofit organization that’s been around since 1995, they are known for their hands-on, in-field work and grassroots organizing.

The Yellow Dog Watershed Preserve was in need of a more sophisticated web presence. They came to me with the desire to enhance the visual appeal and functionality of their existing site, which was somewhat generic, difficult to navigate, and offered a poor User Experience (UX) in general. I designed and developed a new website with a stunning home page that focuses on User Experience (UX) and the natural beauty of the watershed. The new website was designed to help improve public perception, promote awareness of topics, and educate visitors. By providing a professional, trustworthy online presence and offering prospective donors and volunteers vital information about the organization, the site will engage visitors and help increase conversions.
Overall Design
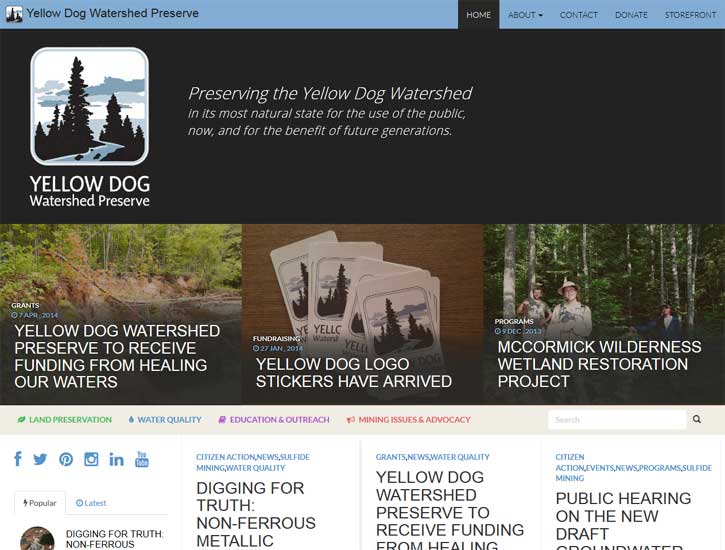
The overall tone of the design is light, vibrant, modern, and sophisticated. The sans-serif typefaces are very clean and modern. The Yellow Dog Watershed Preserve logo is featured in the header, main menu, and favicon. Several shades of light and medium blue were used for the main menu, hyperlinks, and buttons. The new website makes use of photos, but in a way that will remain fresh and highlight the most important content. The navigation is simple yet robust.

On the home page of the new website, there is a featured posts section. It shows the three most recent posts tagged “featured.” The featured image from each of these posts becomes a background image behind the category, time & date posted, and post title. The featured posts section is perfect for promoting the most important, and current stuff.

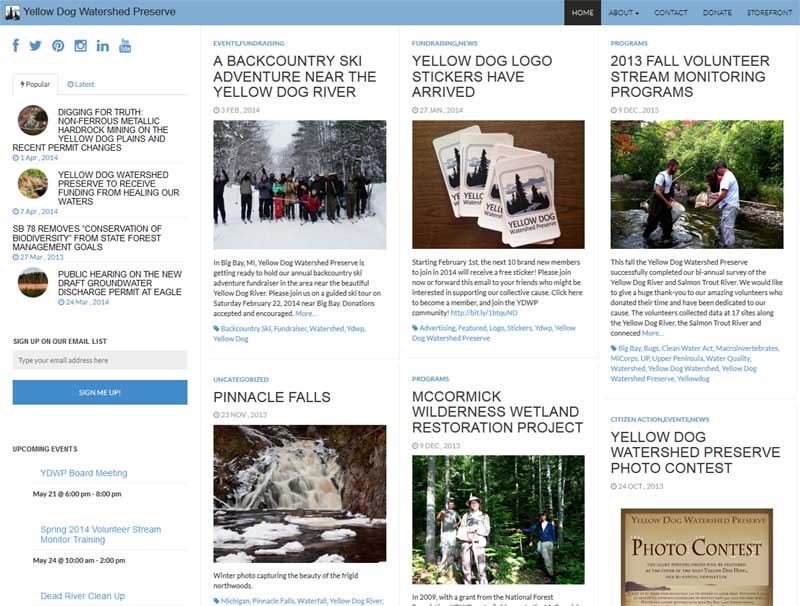
The home page content is a responsive grid based layout. This is a great way to showcase content. It shows thumbnail images and excerpts from posts. On larger screens, a sidebar is located on the left. On smaller screens, the information in the sidebar can be found directly below the main content grid.

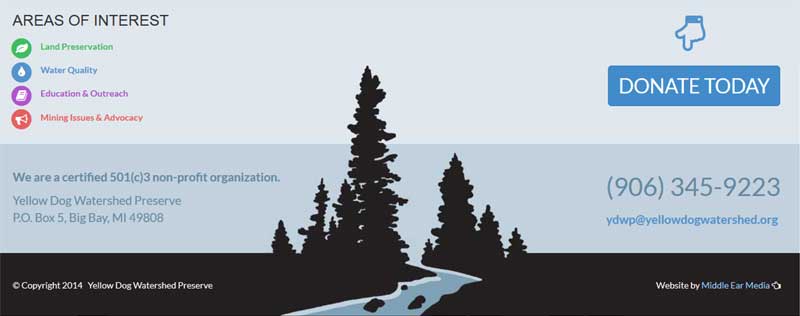
In an effort to maintain continuity with the existing brand image, the footer of the new website was designed to incorporate a deconstructed portion of the logo. To help keep visitors engaged, the footer contains links to the four main areas of interest, a “donate today” button, non-profit details, address, telephone, email, copyright information and accreditation link.
Features of the New Website
Fully Responsive Design
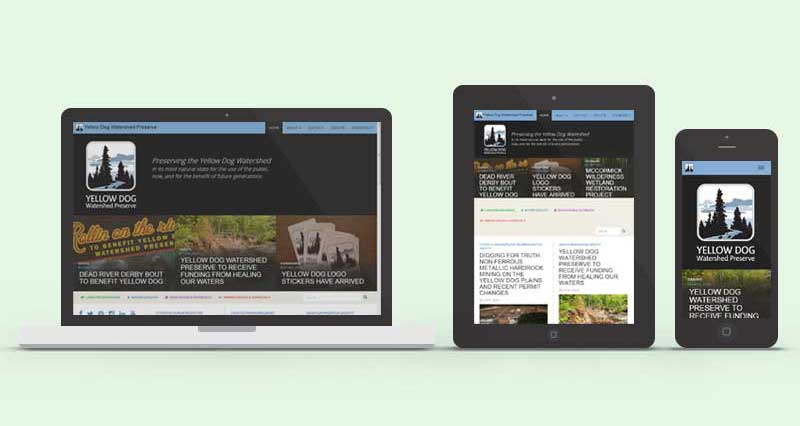
This website was designed to operate responsively to the screen size of the device it’s displayed on. Therefore, it will function well on smart phones, tablets, laptops, desktops, and whatever else comes along.
Fluid, Modular and Responsive Grid
The homepage, search results pages, and all archive pages show posts in a fluid, modular and responsive grid using Isotope. This is a great way to filter or sort a lot of content on one page.
Featured Image Support
Featured images are displayed at the top of the post. The post title overlaps the featured image slightly. On the homepage, search results pages, and all archive pages, featured images are shown as a thumbnail below the post title and above the post excerpt.
Video Support
Video can be displayed in a similar way to featured images. To feature a video, YDWP simply has to copy and paste a Youtube ID and press the publish button.
Font Icon Support
The site features several icons from Font Awesome. YDWP can easily use any of the 369 or so icons available from Font Awesome by inserting shortcodes into a page or post.
Custom animations for Font Awesome Icons
The site features custom animations for Font Awesome icons. Most notable is the bouncing finger pointing to the donate today button in the footer. The animation helps draw attention to the most important call to action.
Featured Header Content
The home page shows featured posts in the header. The category, date, and post title are shown over the post’s featured image. When a visitor hovers over one of the featured post images, it gets brighter and appears to zoom in closer. YDWP can add “featured” content to header by using the “featured” tag in the post. Of course, the post must also have a featured image set.
Custom Page Templates
The four main topic pages now have custom page templates. They show related posts (popular and latest) in the primary (left) sidebar. For posts to show up here, they must be in the category (Land Preservation, Water Quality, etc.) The custom page templates also show related pages in the secondary sidebar.
Two Menus and Two Sidebars
There are two menus and two sidebars in the new website. The first menu is the main menu. It includes right-aligned links to the most important pages on the site. The second menu is the sub menu. It includes left-aligned links to the four main categories of information as well as a search form. It’s not as attention grabbing as the first menu, but is clearly separate from the featured posts above as well as the content below. Both of these menus are responsive, meaning they will show up as a menu icon on small devices. When the icon is clicked, a dropdown menu is shown.The primary sidebar is located on the left. The secondary sidebar is located to the right of the main content on posts and pages. Also, there is a custom menu and two custom sidebars for each of the four custom page templates.
Sticky Menu
A sticky (a.k.a. persistent) menu is one that stays in the same screen position even when the user scrolls down the page. The main menu is located at the very top of the new website. It stays at top of page no matter how far the user scrolls down. This enhances the navigability of the site because the homepage, contact, donate, and other important pages are all easily reached from anywhere on the site.
Search
Visitors can search through the site’s page and post titles by typing keywords into the search bar. It’s located conveniently in the sub menu.
Event Calendar
There is an events page on the new website that displays all upcoming events either as a list or in a calendar format. The events page also features a search feature to help find events quickly. Each event has it’s own page. Along with time, date, and location, each event can have images, a web link, and even an interactive, embedded map. The events are also shown in the primary sidebar as a list.
Social Networking Links
Icons are used to link to the Yellow Dog Watershed Preserve’s preferred social networks.
Popular and Latest Post Widget
Popular and recent posts are shown in the primary sidebar. Popular and recent posts are also shown in custom page template sidebars after being filtered by category.
Email List Sign Up form
Interested visitors can sign up for the YDWP email list by typing in their email address. This form includes enhanced spam protection by Akismet and a honeypot field.)
Contact form
A contact form makes it easy to email the YDWP. The contact form requires name and email address and includes enhanced spam protection by Akismet and a honeypot field.
Custom Login Screen
The default login screen has been replaced with a custom login screen. Using Super Custom Login (WordPress plugin by Middle Ear Media) not only customizes the page with the Yellow Dog Watershed Preserve logo, but also enhances security by removing error messages on failed login attempts.


Leave a Reply