Fancy Scrolling – nifty navigation effects on a website that are initiated or controlled by scrolling – can help tell a story in a more engaging way. Elements can be individually animated or filtered. Background images can be revealed. Videos can be triggered and so much more. These effects are only limited by imagination and user expectations of some sort of standardized experience. In this showcase, you’ll find 10 examples of fancy scrolling websites from all over the web that I hope will inspire you.

1. Bagigia

2. Dolox

3. Every Last Drop

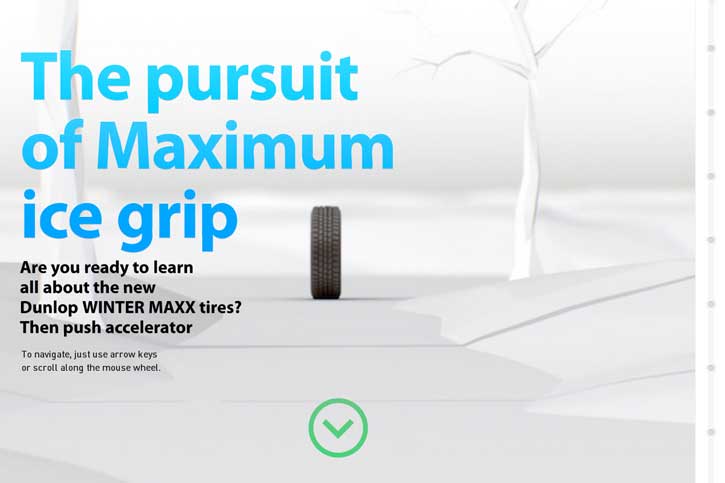
4. Dunlop Winter Maxx

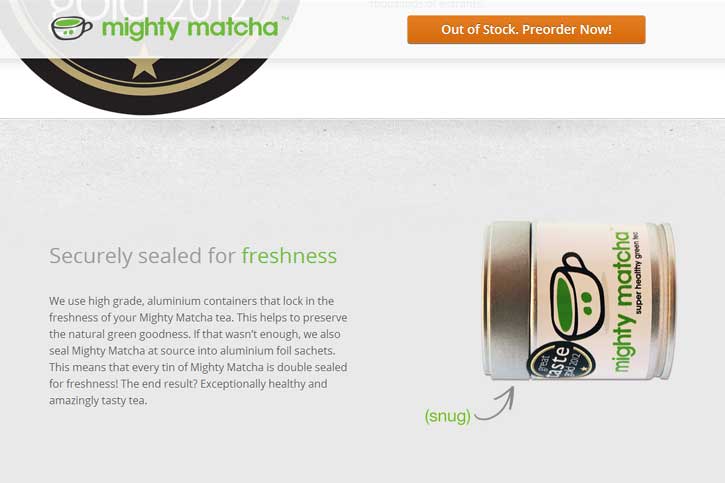
5. Mighty Matcha

6. SoleilNoir Believe In

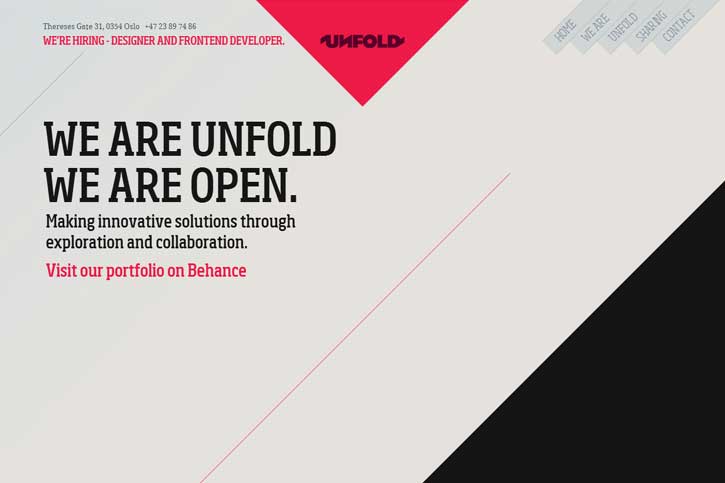
7. Unfold

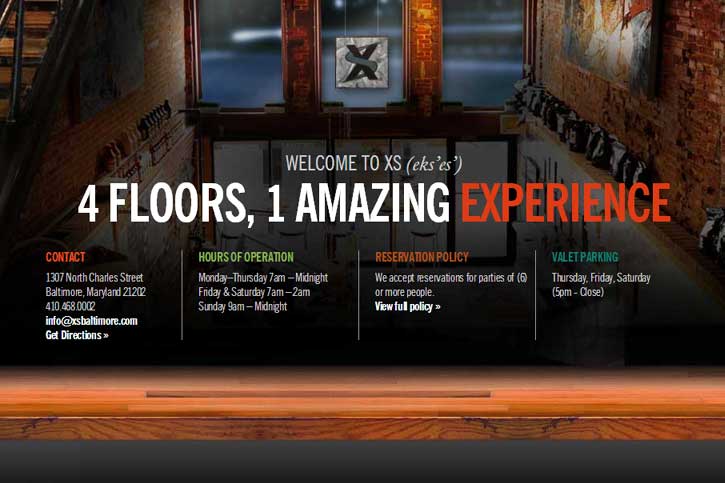
8. XS

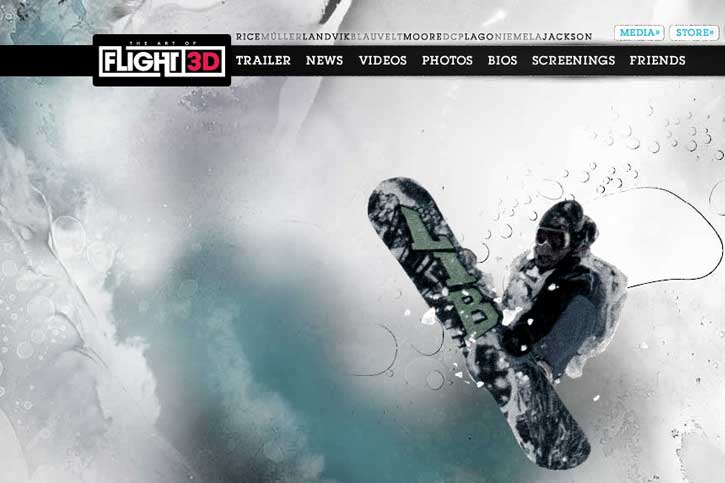
9. The Art of Flight

10. EasyMop

Conclusion on Fancy Scrolling
Fancy Scrolling websites expand the user experience and make the web feel new and exciting again. However, as with anything, restraint is important. Too many effects can be overbearing. Too much scrolling can become tedious. If used properly, fancy scrolling techniques can be very effective at creating an immersive interactive experience.
I hope you enjoyed this showcase of fancy scrolling, found inspiration, and maybe even reconsidered some preconceived notions of how navigation on the web should work. If you’d like to share your thoughts on the subject of fancy scrolling, drop a comment. I’d love to hear your insights!


Leave a Reply